uni-app入门教程开发环境配置(一)
本文最后更新于 2024-07-28,文章内容可能已经过时。
如果你已经确定了,使用uni-app进行程序开发,可依照本文开始
如果你还纠结使用哪种框架开发,那本文要让你失望了。
uni-app官网:https://uniapp.dcloud.net.cn/
uni-app的优点就是可以多端发布,ios,android,小程序,web
ui框架比较热的有uni-ui和uView
uni-ui:
插件地址:
https://ext.dcloud.net.cn/plugin?id=55
文档:
https://uniapp.dcloud.net.cn/component/uniui/uni-ui.html
uView:
插件地址:
https://ext.dcloud.net.cn/plugin?id=1593
文档:
https://www.uviewui.com/components/intro.html
| 是否开源 | 发展状况 | 维护方 | 兼容性 | 文档质量 | 最近一个版本发布日期 | |
|---|---|---|---|---|---|---|
| uni-ui | 完全开源 | 已经成熟 | 官网维护 | 甚至准备兼容PC端 | 文档质量较差 | 1.4.26(2023-01-31) |
| uView | 完全开源 | 还在完善 | 第三方维护 | 除了小程序对其他平台兼容性较差 | 文档相比uni-ui更加友善 | 2.0.34(2022-09-25) |
综上所述,目前uView开发更加流行(但根据更新日期不排除有一定跑路可能),uView组件可自定义程度高,社区相关问答更加活跃,所以选择uView(头铁)
开发环境有两种:
一种下载HBuilder,一种vue-cli命令行开发(配合其他编译器)
选择下载HBuilder,因为更加容易上手
下载地址:
https://www.dcloud.io/hbuilderx.html
选择window下的正式版即可(傻瓜式安装)
如出安装过程中出现修改系统环境变量Path失败,按提示添加即可
https://blog.csdn.net/angrynouse/article/details/126539553
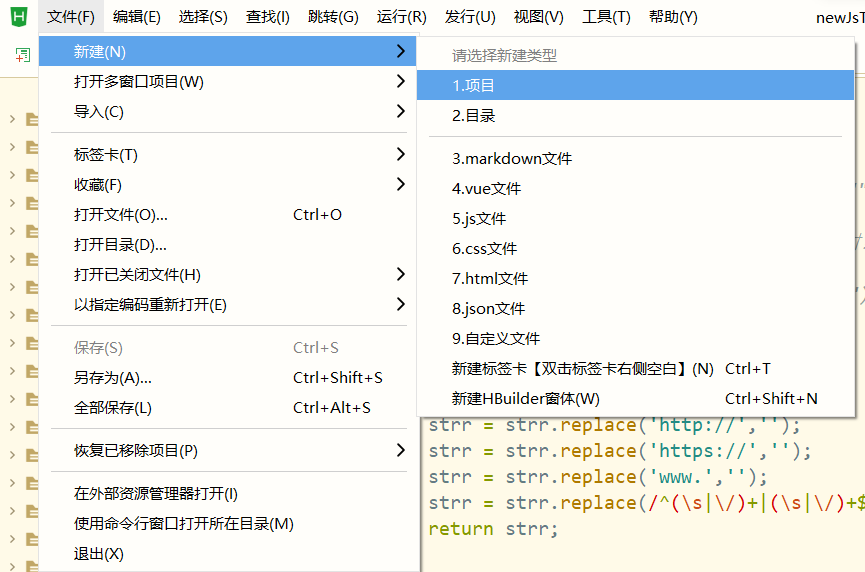
新建项目
新建,项目

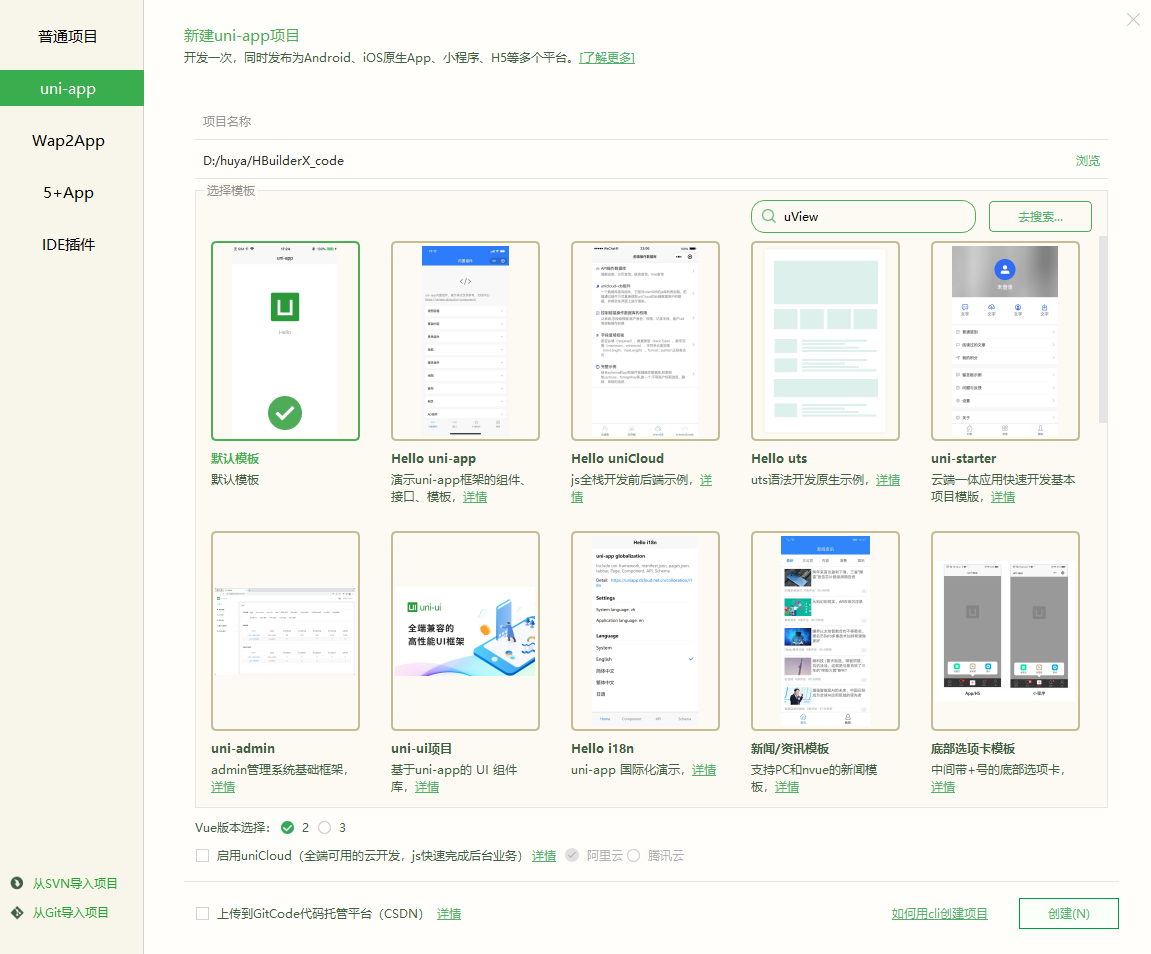
右上角搜索uView模板

找到右侧作者排行,uview点击

选择uview2.0

选择右侧蓝色按钮点击(使用H导入示例项目)

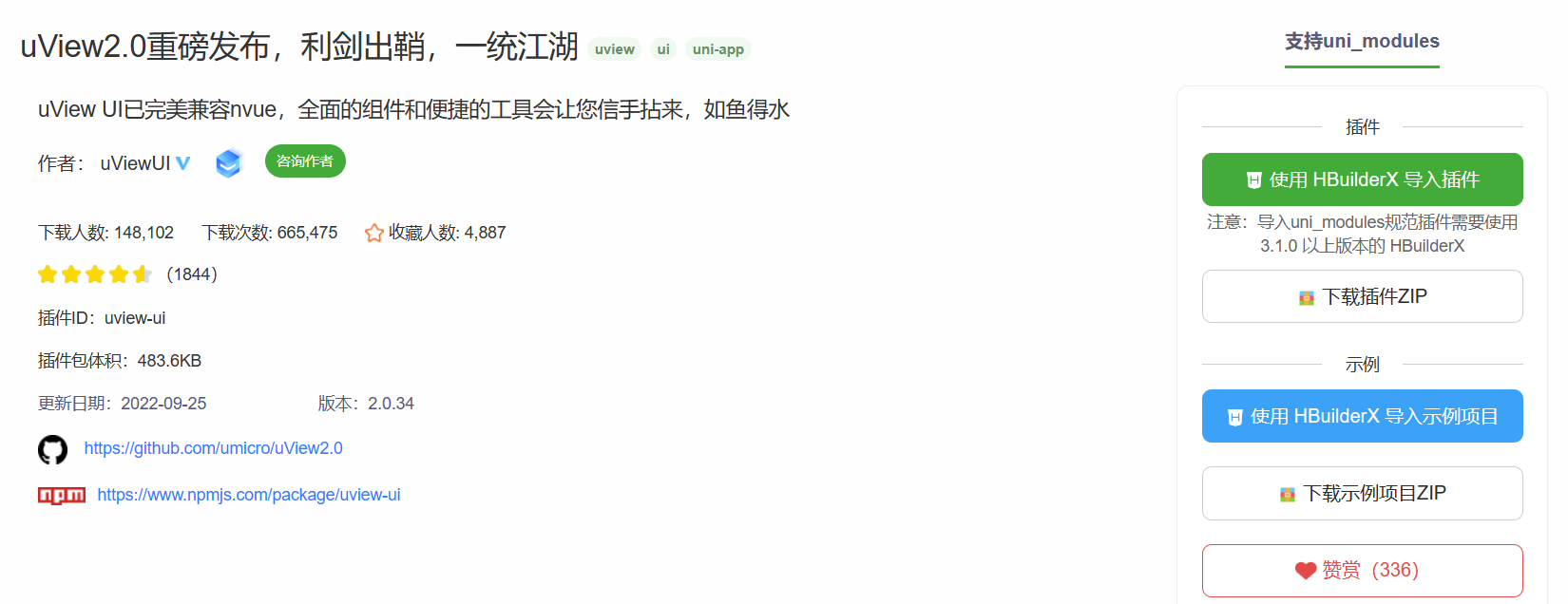
回到HBuilderX,上方导航栏,工具->插件安装->安装新插件->前往插件市场安装
重复上面步骤,找到uview作者,来到uview2.0
这次点击右侧绿色按钮(使用H导入插件)
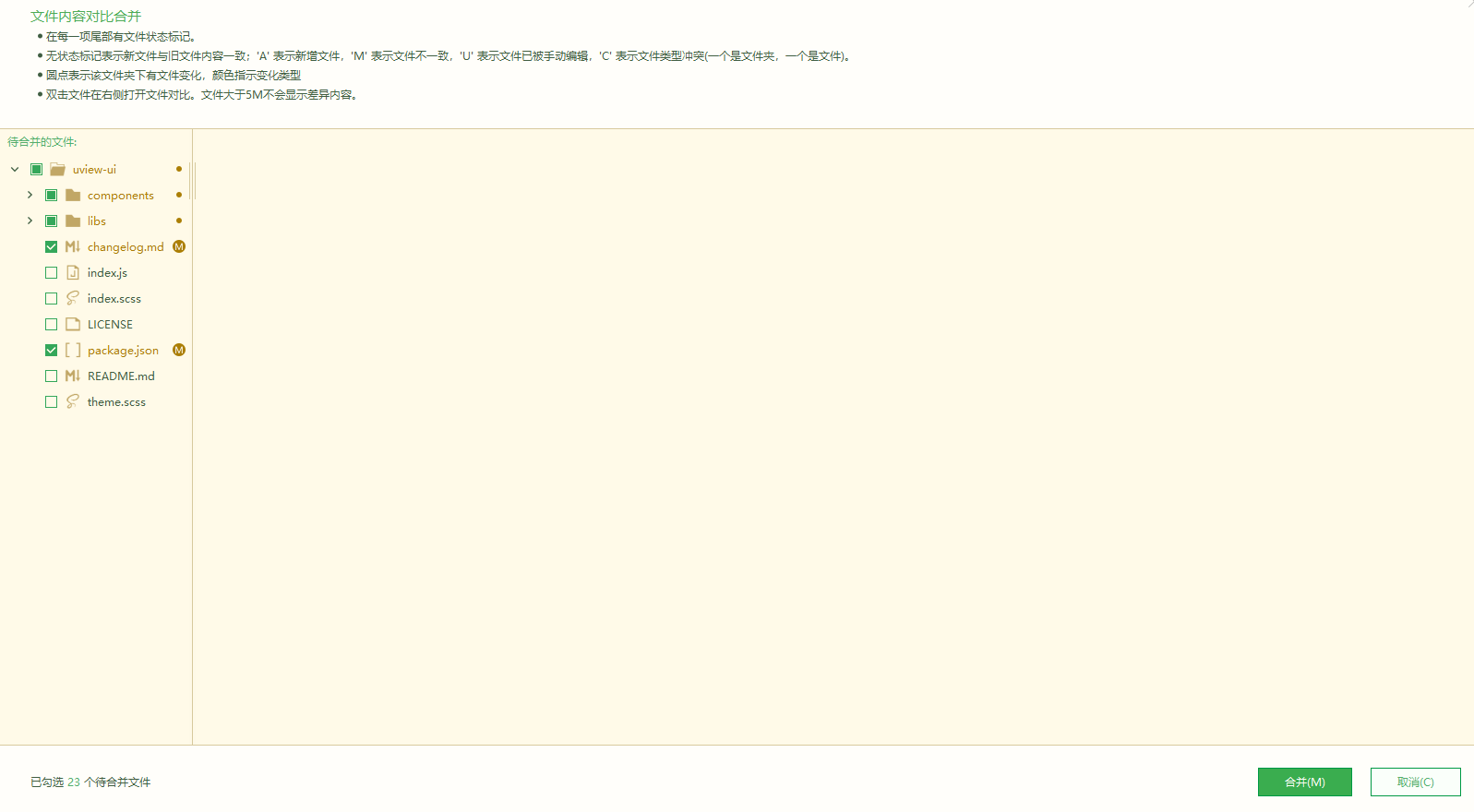
出现下图,合并即可。

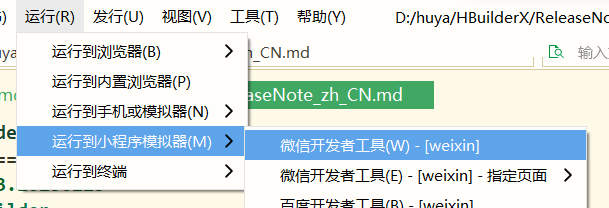
运行项目

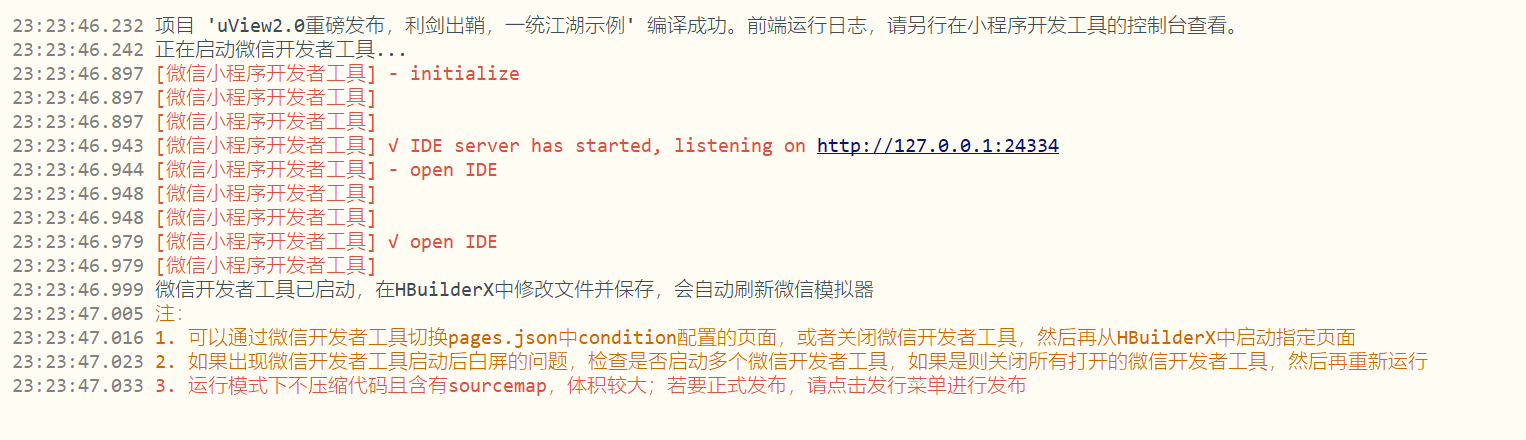
提示我:

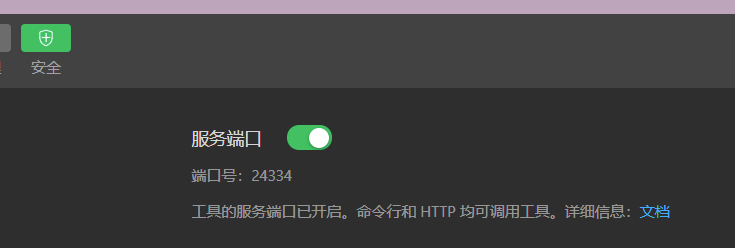
来到微信开发者小程序,设置,安全,开启服务端口

重新运行项目


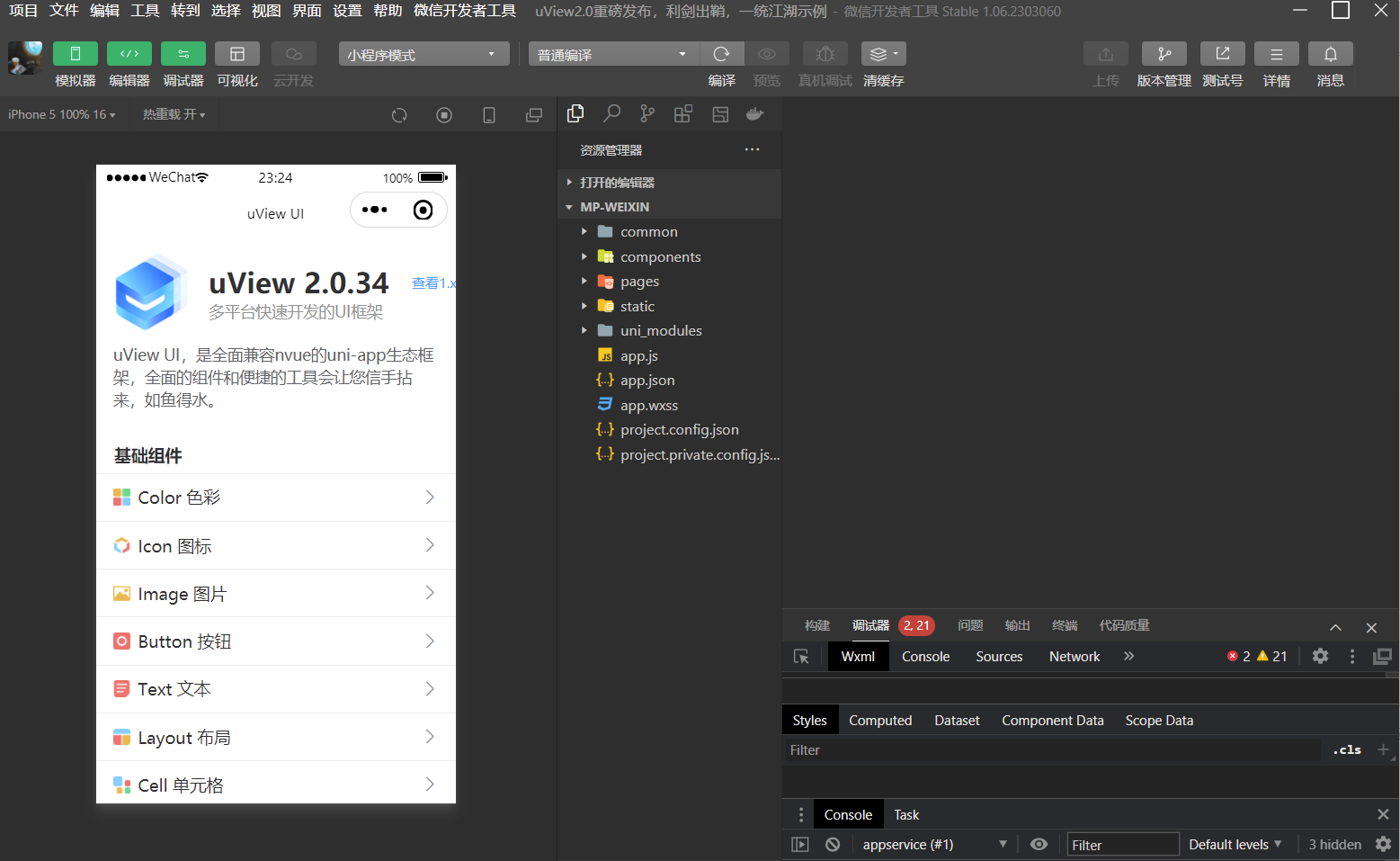
win!!!成功运行
接下来还需要完善uView的配置
引入uview需要如下这一套
https://www.uviewui.com/components/downloadSetting.html
配置步骤的1、2、3我都跟着做了
4、配置easycom组件模式我并未设置,设置了会更加方便开发,我没设置是因为已经习惯了vue的原有组件导入方式
想知道有什么区别,设置后方便在哪,可以看官网说明:
https://uniapp.dcloud.net.cn/tutorial/page-component.html
配置后一定要重启HBuilder X,
重启设置才能生效
开发过程中重启可以解决90%的简单问题
开启uni-app学习之旅
在官网学习相关语法,项目文件结构,官方组件
https://uniapp.dcloud.net.cn/tutorial/
uView组件
https://www.uviewui.com/components/feature.html
微信官方文档
https://developers.weixin.qq.com/miniprogram/dev/framework/
上述官方文档和uView文档提供了非常多的组件以及示例,非常方便快速开发
BUG
开发初期常见bug
1、
[渲染层网络层错误] Failed to load font https://at.alicdn.com/t/font_2225171_8kdcwk4po24.ttf
net::ERR_CACHE_MISS
(env: Windows,mp,1.06.2303060; lib: 2.30.3)
忽略就可以了,没什么影响(看帖子说和异步加载有关)
2、
Error: components/Tabbar-uview.js 已被代码依赖分析忽略,无法被其他模块引用。你可根据控制台中的【代码依赖分析】告警信息修改代码,或关闭【过滤无依赖文件】功能。详情请查看:https://developers.weixin.qq.com/community/develop/article/doc/00020631afc6c8c6f62e7b91855c13
at Tabbar-uview.js?t=wechat&s=1678585258856&v=14a13afaf7e9b3195fe321fcc122c6cf:1
at I (WASubContext.js?t=wechat&s=1678585258856&v=2.30.2:1)
at <anonymous>:1099:7
at doWhenAllScriptLoaded (<anonymous>:1148:21)
at Object.scriptLoaded (<anonymous>:1176:5)
at Object.<anonymous> (<anonymous>:1201:22
找到manifest.json,以源码的形式查看(直接在文件夹里找到文件用记事本打开也行)
只需在“project.config.json”=>“setting”里面将"ignoreDevUnusedFiles"和"ignoreUploadUnusedFiles"都设置为 false,然后保存,重新编译即可。
3、
运行微信开发工具手机模拟器经常会出现未更新,内容不加载问题
重启可解决问题
都看到这了赏个赞吧
- 感谢你赐予我前进的力量